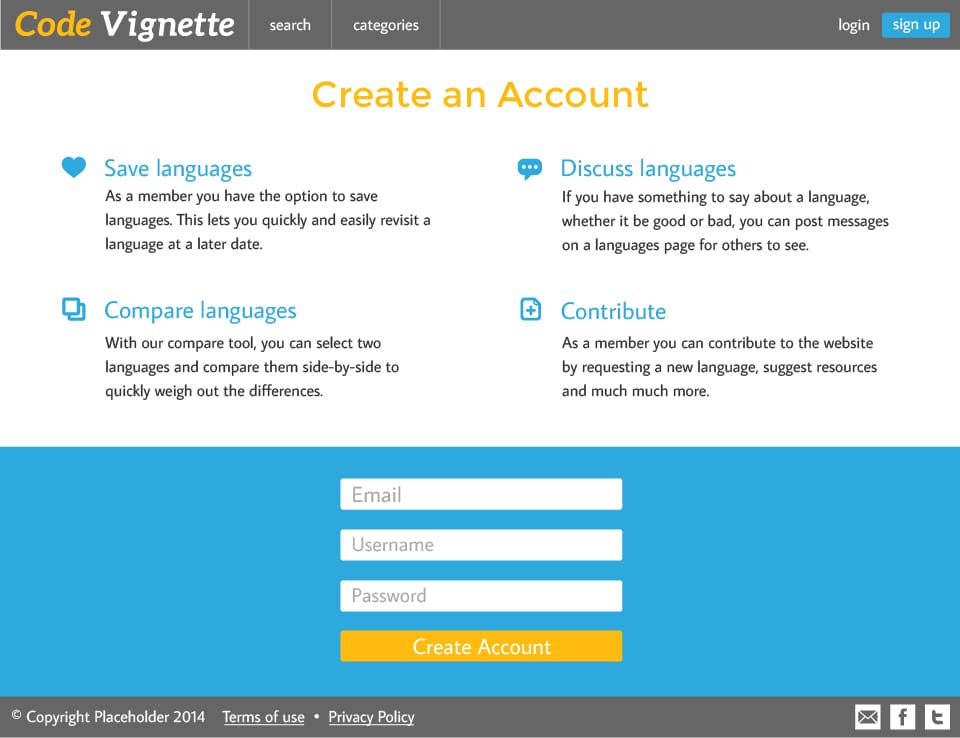
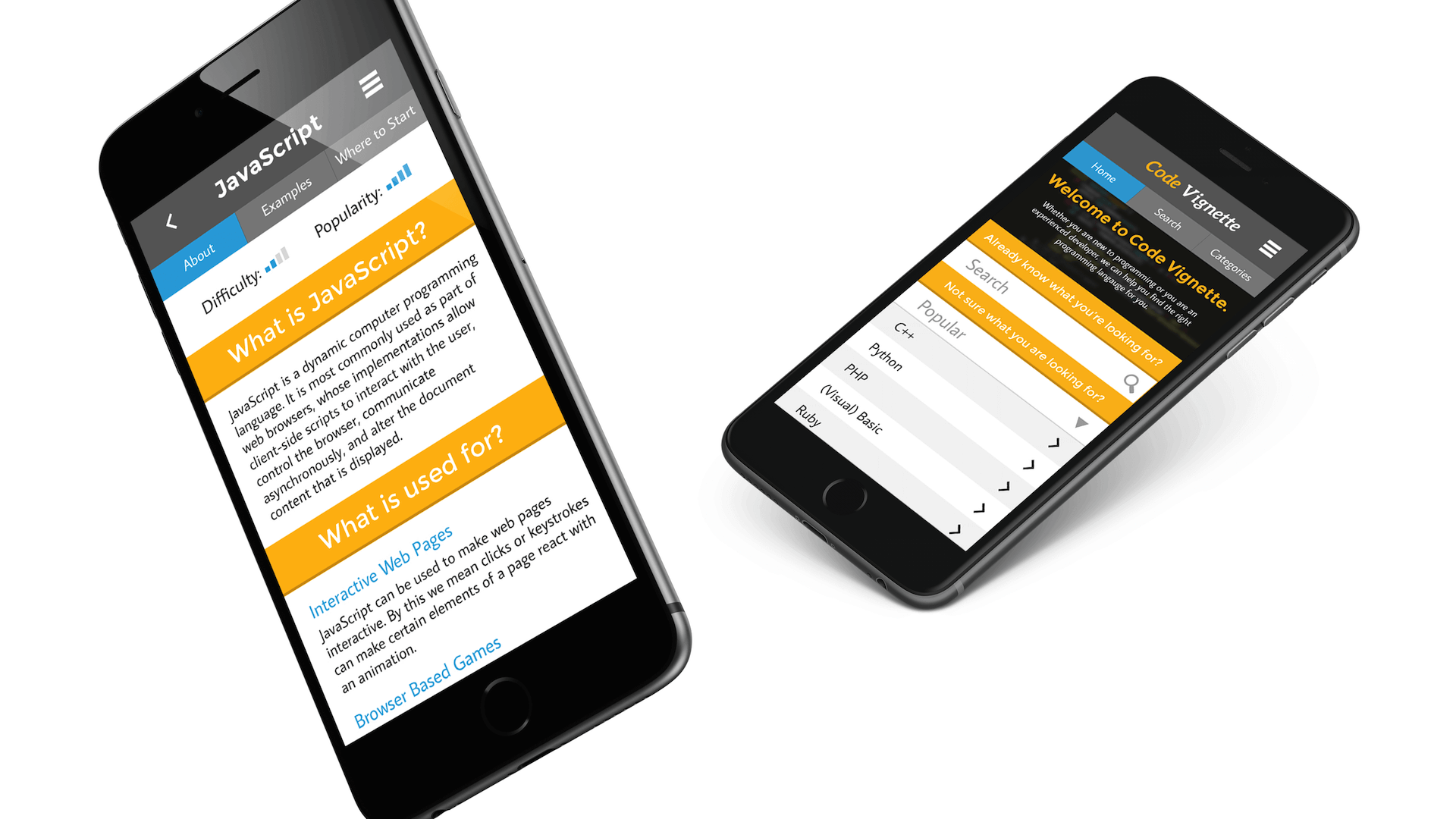
Code Vignette
Why: Code Vignette came about during one of my classes. We had to come up with a website idea, make some low fidelity wireframes, then make high fidelity wireframes, do user testing with the high fidelity wireframes, make the appropriate changes from our research and then build it. So, I decided to make a programming language directory that was essentially a TL;DR (Too Long; Didn\'t Read) version of any given language. While AppointMe was aimed at developing back-end programming skills, this project was to strengthen our UX, UI and Design skills.
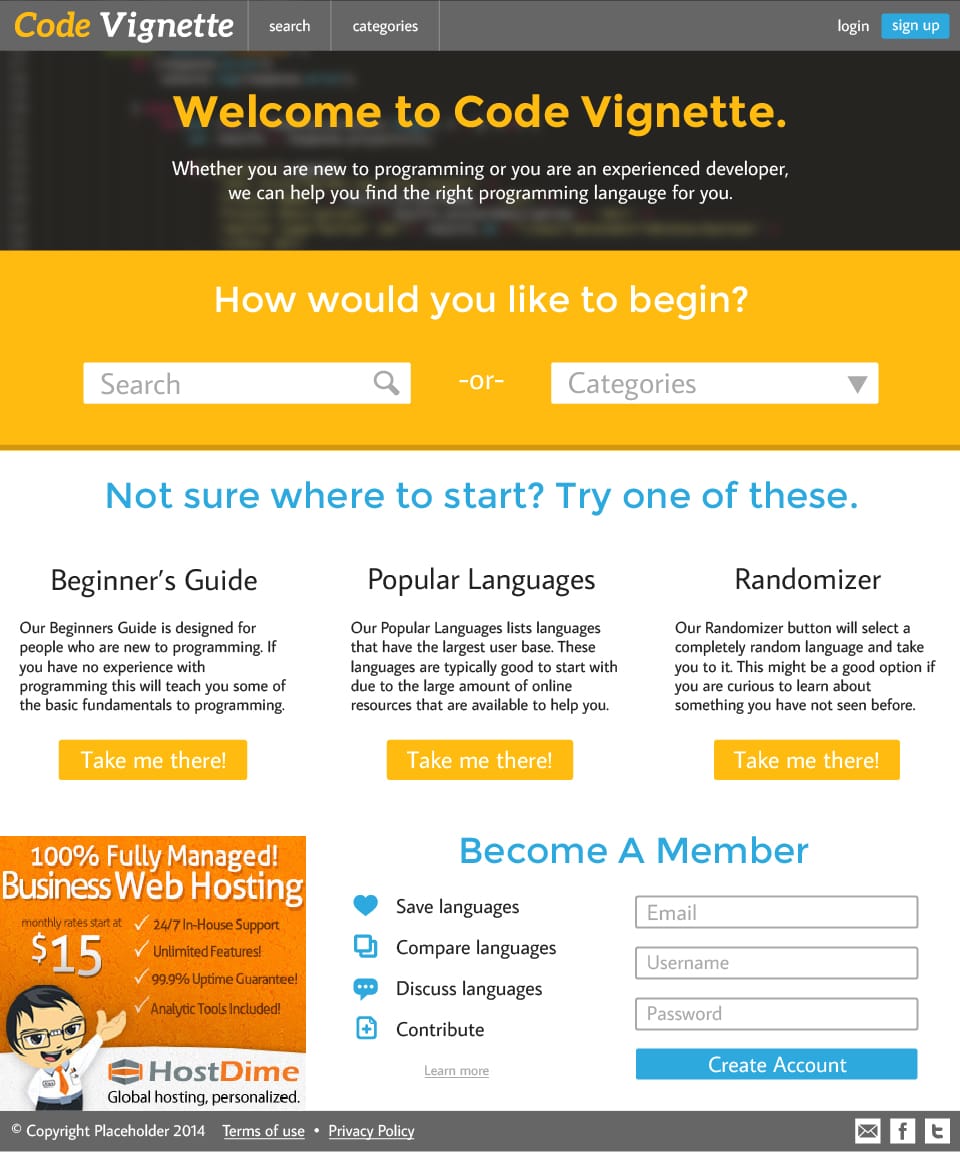
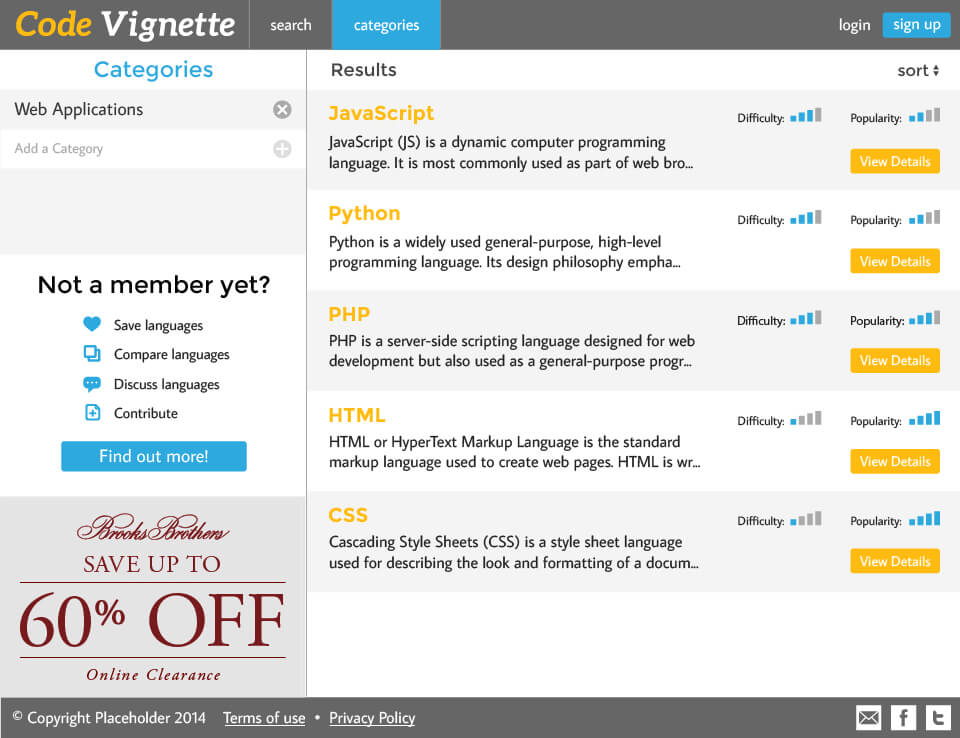
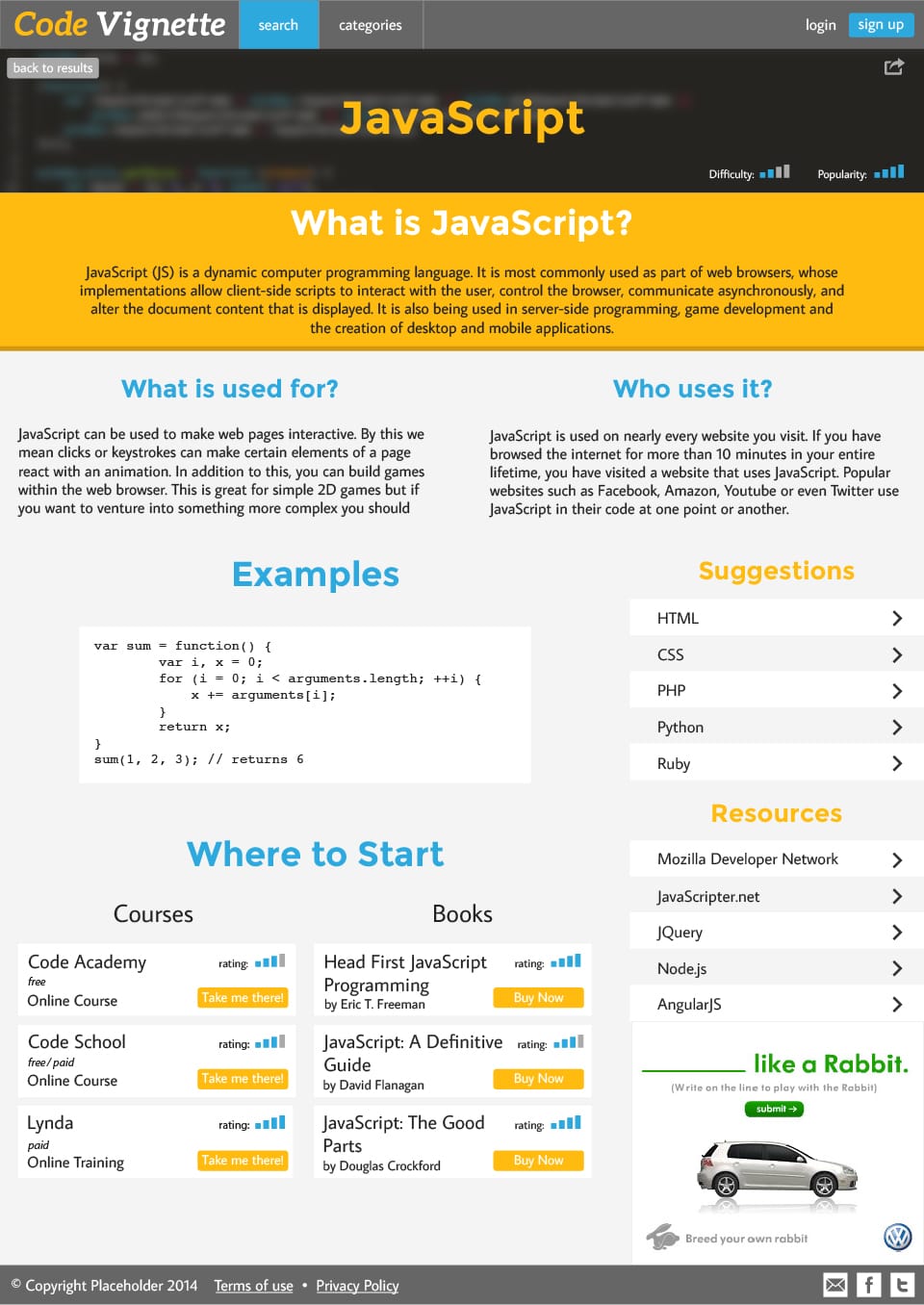
Goals: Enthusiastic feel, quick preview and examples of a programming language, resources to learn the languages.
Results: I achieved the enthusiastic feel mostly with my color choice. Orange is a very enthusiastic and energetic color. It was the right amount of cheerfulness you would get from yellow, and the boldness you get from red. I achieved the quick preview and examples of a programming language by explaining the ins and outs of a language in a paragraph, providing companies that actively use the language, and what you can do with it. The resources for learning the language goal was achieved by providing links to books and websites that offer tutorials for the given language.